
FirstCall
Improving your next 911 call.
Timeline: 1 week
Role: Developer and Designer
Tools: Figma, React.js, HTML/CSS
Team: Emily Nguyen, Jeffery Ha, Joey Dang, Stanley Lee, Jennifer Pham

Improving your next 911 call.
Timeline: 1 week
Role: Developer and Designer
Tools: Figma, React.js, HTML/CSS
Team: Emily Nguyen, Jeffery Ha, Joey Dang, Stanley Lee, Jennifer Pham
Calling 911 is often a matter of life or death. When something as important as our lives is on the line, it can be difficult to relay information to the first responder on the other side of the phone call. There are so many things to worry about in an emergency, and important information may be overlooked amidst all of the chaos. Our cell phones have so many features that can tell the other person on the phone about our situation, but practically none of them get utilized when we need them most.
FirstCall is an emergency app add-on that consists of a website for emergency responders and a mobile web application. The website, firstcall.it, is for first responders who need to track transcripts and ongoing cases, while mobile web application is intended for people who need help.
FirstCall was developed during LA Hacks 2021, a week-long hackathon. This amount of time gave our team leeway to plan things extesnively and have stand-up meetings on a daily basis.
Before actually creating the app, our team wanted to gain a better understanding of how 911 calls operated. Our findings showed that there are over 240 million 911 made annually, meaning that a lot of consideration must be taken into account while planning the app due to its potential impact. A 2018 study from Simon Fraser University revealed people wanted video calling while talking to first responders, but doing so should be as easy as calling 911 normally. A research paper from the 2020 American Society of Criminology has also shown that the information 911 callers provide can negatively impact the help they receive from paramedics and police officers. Thus, we prioritized finding a way to provide 911 dispatchers with concise and clear information.

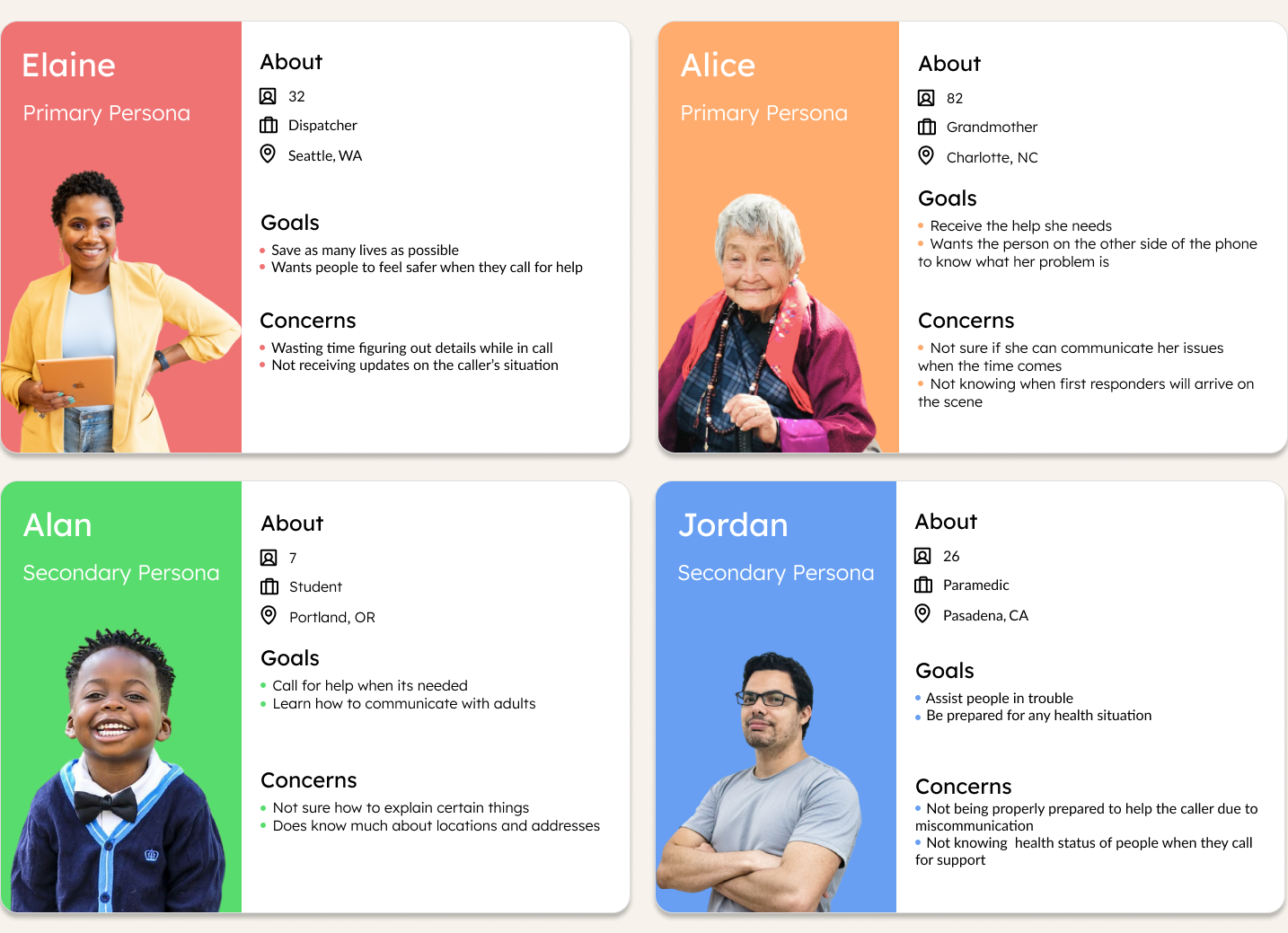
User Personas
Afterwards, we sent out a survey asking people about their experiences with 911. Our survey received 28 reponses in total, and we found that most people use smartphones to call 911. Users listed GPS location, photographs, and the ability to list allergies as things they would like to have when calling 911. I then created user personas to help us narrow down our problem and target audience and created graphs to help our team visualize the results.

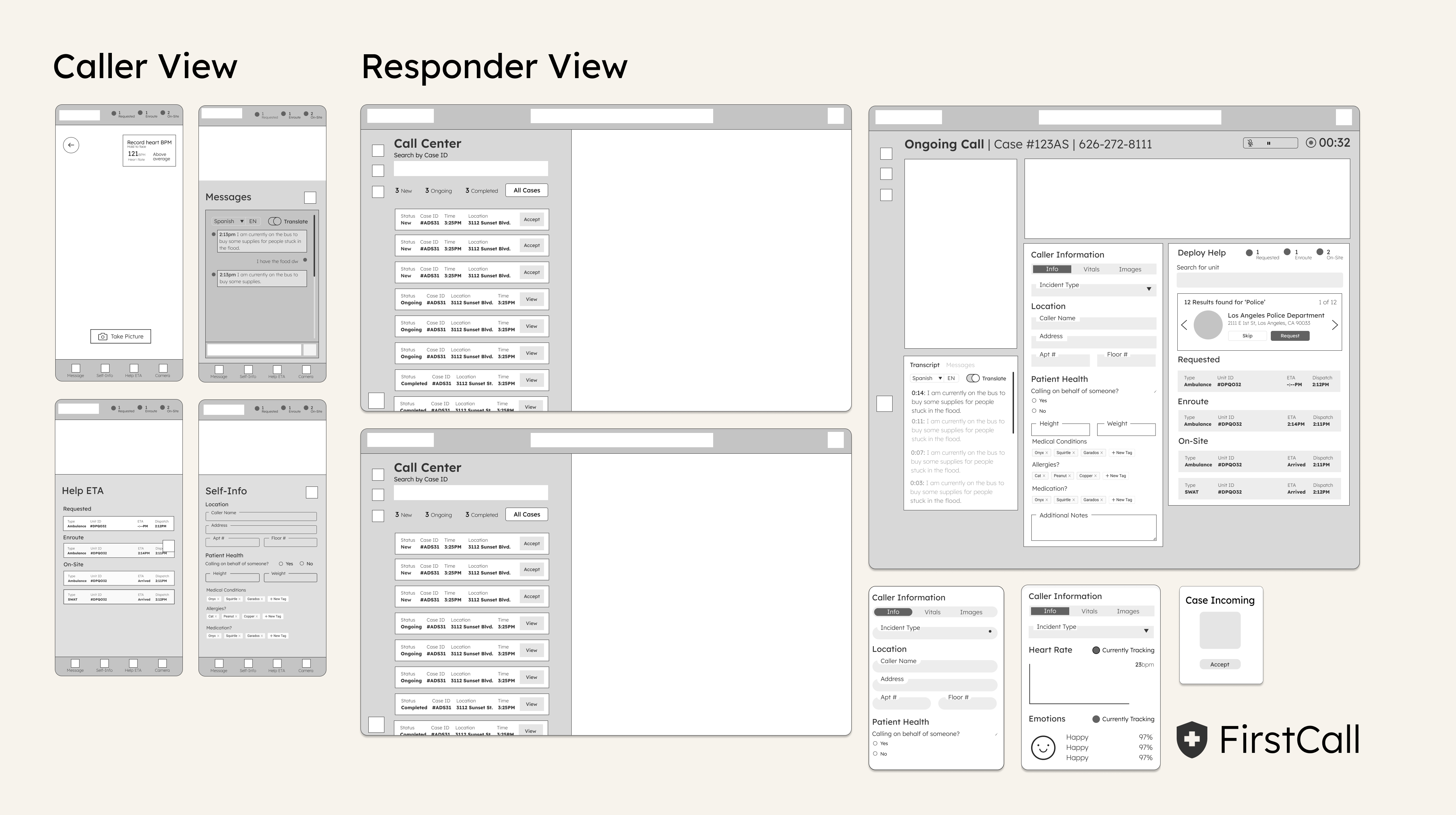
Low fidelity Prototype
We began our design process with wireframes and low fidelity prototypes in Figma. We ran into roadblocks early on with the design due to how many features we wanted to implement. It was difficult to place every feature, such as a chat box, on the webpage without making things feel too cluttered or overwhelming. Eventually, we narrowed down our focus to include some way for users to message responders in the caller view and for responders to view cases in the responder view. We also thought that having an interative map in both parts of the application would be helpful for both types of users.

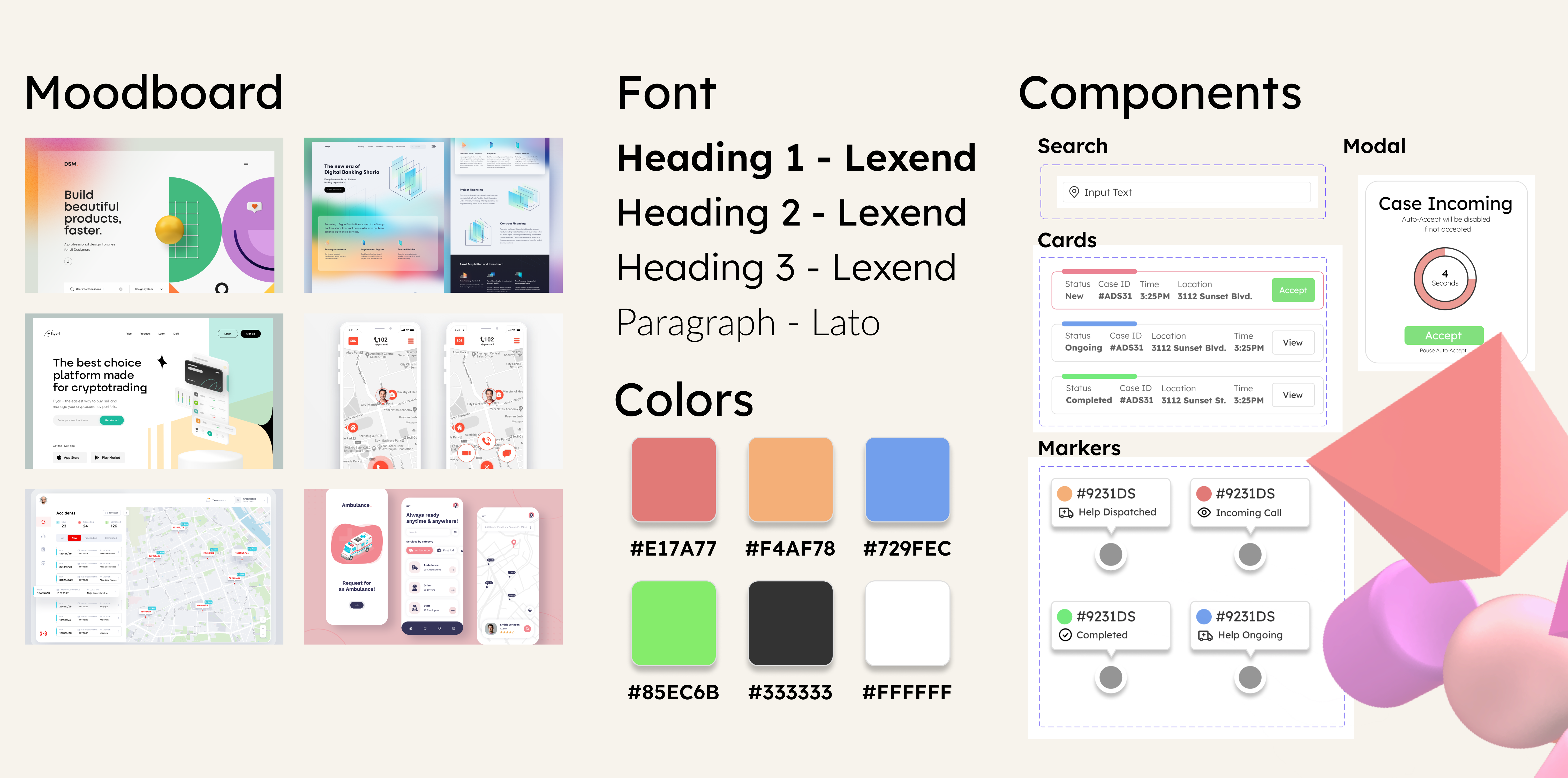
Design system
We also wanted to focus on making FirstCall accessible for everyone. Our main font was Lexend, a font designed a readability, and we used bright contrasting colors in order to make sure that certain features stood out from others.

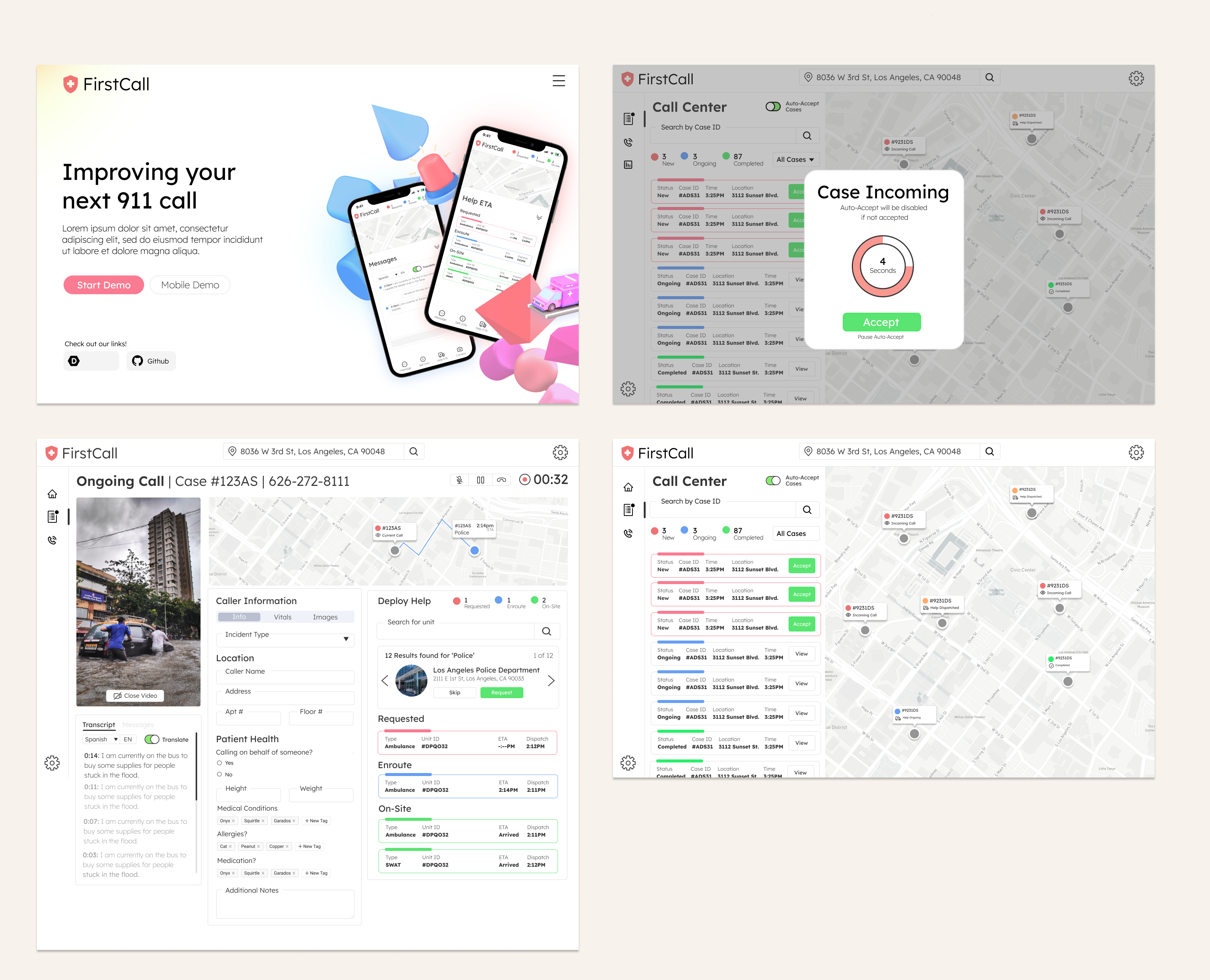
High fidelity prototype of the Responder View

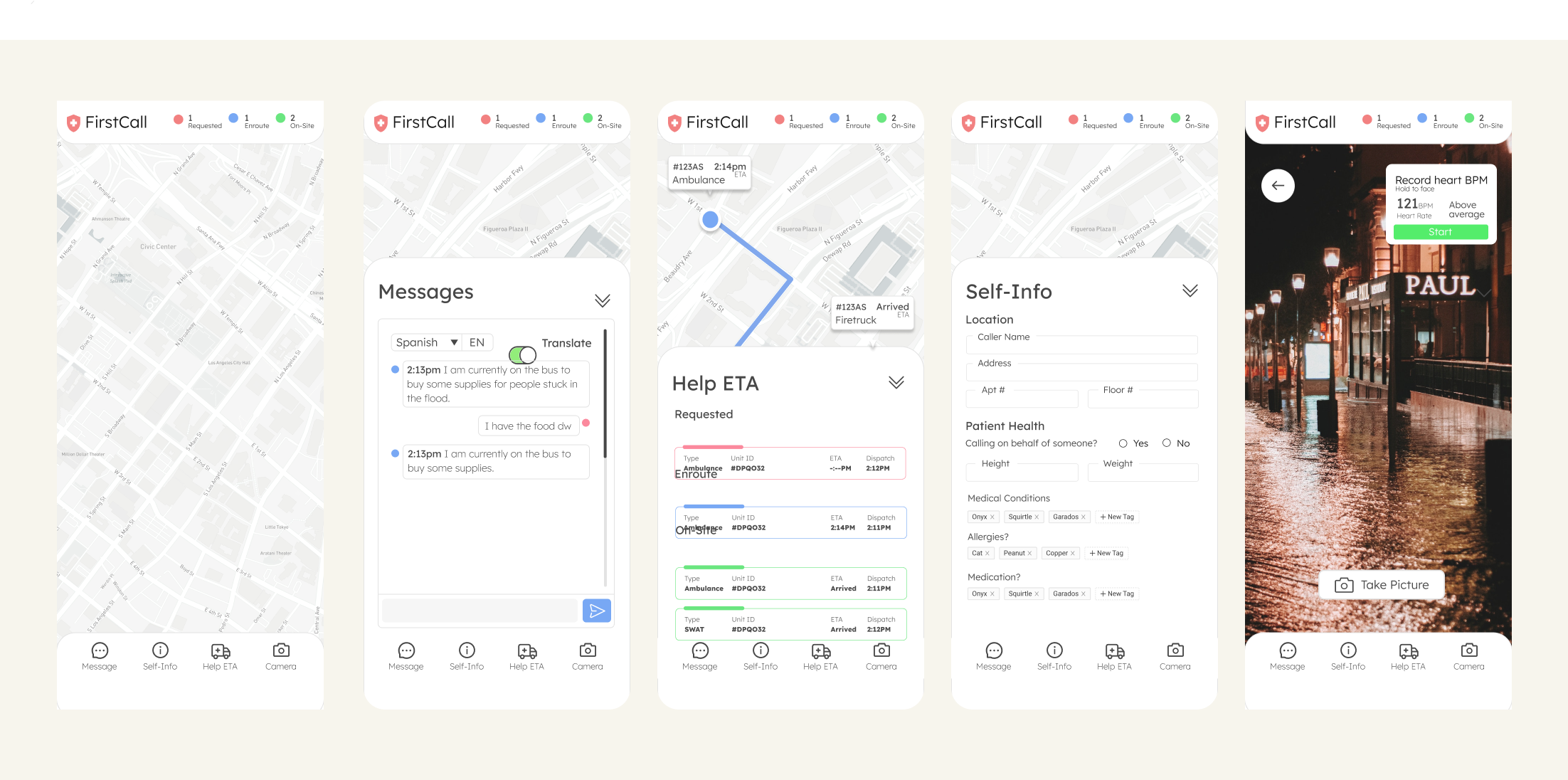
High fidelity prototype of the Caller View
LA Hacks was actually the first week long hackathon that I attended since most hackathons last for only a weekend, so my team and I had to learn how to pace ourselves and plan for a longer timeline. We delved into GAANT charts, Design Docs, and more in order to make sure that our workflow was as smooth as possible. This was my first time doing user research outside of a classroom enviroment so I had to get used to taking the initiative and and understanding the needs of the users. I also had to learn new technolgies as well such as Mapbox GL and Three.js in order to implement features like the map.
In the future, we would like to focus on the privacy and security of FirstCall. Many first responder systems deal with sensitive data that if handled improperly, can do quite a bit of harm to the user. Our current iteration only collects data with the consent of the caller, and that same data is deleted once the caller's emergency is over. Data is collected using Base64 encoding, and we used WebSockets in order to have TLS encryption. In a real situation however, things can go terribly awry, so focusing more on the privacy and security would be our next course of action.